 题目内容
(请给出正确答案)
题目内容
(请给出正确答案)
CSS3中的()属性允许指定一个图片作为边框。
A.border-collapse
B.border-image
C.border
D.border-radius
 如果结果不匹配,请 联系老师 获取答案
如果结果不匹配,请 联系老师 获取答案
 题目内容
(请给出正确答案)
题目内容
(请给出正确答案)
A.border-collapse
B.border-image
C.border
D.border-radius
 如果结果不匹配,请 联系老师 获取答案
如果结果不匹配,请 联系老师 获取答案
 更多“CSS3中的()属性允许指定一个图片作为边框。”相关的问题
更多“CSS3中的()属性允许指定一个图片作为边框。”相关的问题
A.translate()方法
B.scale()方法
C.skew()方法
D.rotate()方法
A.您可以配置节点管理器作为Windows启动服务或UNIX平台守护进程
B.您可以在命令行或nodemanager.properties文件指定NodeManager的属性
C.在命令行更改NodeManager属性,会覆盖nodemanager.properties属性文件里的值
D.如果一个机器上安装有多个ManagerServer,就应该为每个Manager Server安装独立的Node Manager
A.命令按钮的FlatStyle属性不能设置为System
B.为它的Image属性设置一个图片文件
C.设置按钮的Text属性为空
D.以上都是
A.USEDATABASEXUEJI
B.SELECTDATABASEXUEJI
C.CHOOSEXUEJI
D.USEXUEJI
A.姓名
B.主键
C.外键
D.年龄
A.反转图中所有边的方向
B.按照设定条件取出子图
C.取两个图的公共顶点和边作为新图,并保持前一个图顶点与边的属性
D.合并边相同的属性
题目来源:1月7日上午山东省枣庄市面试考题
试讲题目
1.题目:动作补间动画-利用导入的图片制作动画
2.内容:
用Flash制作动画时,可以在Flash窗口中绘制起始帧和结束帧的画面,也可以在起始帧和结束帧中导入已有的图片。下面以制作一幅图片从屏幕左上角进入,运动到右下角再移出的动画为例,介绍有关的操作。
资源提示:把配套光盘或人民教育出版社网站信息技术栏目(网址http://www.pep.com.cn)中的相关素材或案例复制或下载到自己所用计算机的指定文件夹中,就可以加工或欣赏。①导入图片:找一张自己的照片(在Photoshop软件中把大小设为400px×250px),把它导入Flash,再进行一些处理操作,就可以制作出动画的效果来。
动手做:导入图片
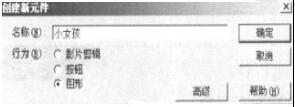
第1步:启动Hash,执行“插入→新建元件”命令,出现“创建新元件”对话框时,在名称框中输入适当的元件名,如“小女孩”,在类型栏中选定“图形”选项,再单击【确定】按钮,进入元件编辑状态。


第2步:执行“文件→导入”命令,出现“导入”对话框后,打开保存图片的文件夹,选定要导入的图片文件,然后单击“打开”按钮。这时,元件编辑区中会显示出导入的图片。
②制作动画
导入图片后再把它应用到舞台中,就可以制作动画作品了。
动手做:制作图片从舞台的左上角进入,沿对角线运动到舞台的右下角,然后再从右下角移出的动画。


第1步:单击 图标,进入场景编辑状态。
图标,进入场景编辑状态。
第2步:执行“窗口→库”命令,打开“库”面板,在“库”面板中单击“小女孩”图形元件名,然后把“小女孩”元件拖到舞台中。
第3步:把指针指向图片后拖动,把它拖至舞台左上角以外的灰色区域,作为动画的起始点。
第4步:单击“时间轴”面板中的第30帧,然后敲“F6”键(或执行“插入→关键帧”命令),在第30帧插入关键帧。
第5步:把“小女孩”图片拖至舞台右下角以外的灰色区域,作为动画的结束点。
第6步:单击“时间轴”面板上的第1帧,执行“插入→创建补间动画”命令,在1~30帧之间创建补间动画。
第7步:执行“控制→播放”命令(或敲回车键),播放动画。可以看到,“小女孩”图片从左上角进入舞台,然后从右下角移出舞台。
第8步:以“小女孩.fla”为文件名保存文件。
你知道吗?上面导入的“小女孩“图片是一个图形元件。在Flash中,元件是指可以重复使用的对象,分为图形元件、按钮元件和影片剪辑元件。元件在舞台中的实际应用称为实例。创建了一个元件后,它就被保存在文档的库中。把元件从“库”面板里拖到舞台上时,就创建了该元件的一个实例。创建元件的方式一般有两种:一种是从舞台上选取对象,然后把它转换为元件(第1课中制作的动画采用了这种方法);另一种是利用新建元件的方法创建一个空白元件,然后在元件编辑区中制作或导入元件的内容(本课制作的动画采用了这种方法)。
3.基本要求:
(1)请在10分钟内完成试讲。
(2)配合讲解进行必要的板书设计。
(3)试讲过程中涉及操作,进行演示即可。
答辩题目
1.Flash中元件的类型有哪些?
2.如何评价学生的作品?